Pre-Launch: Development
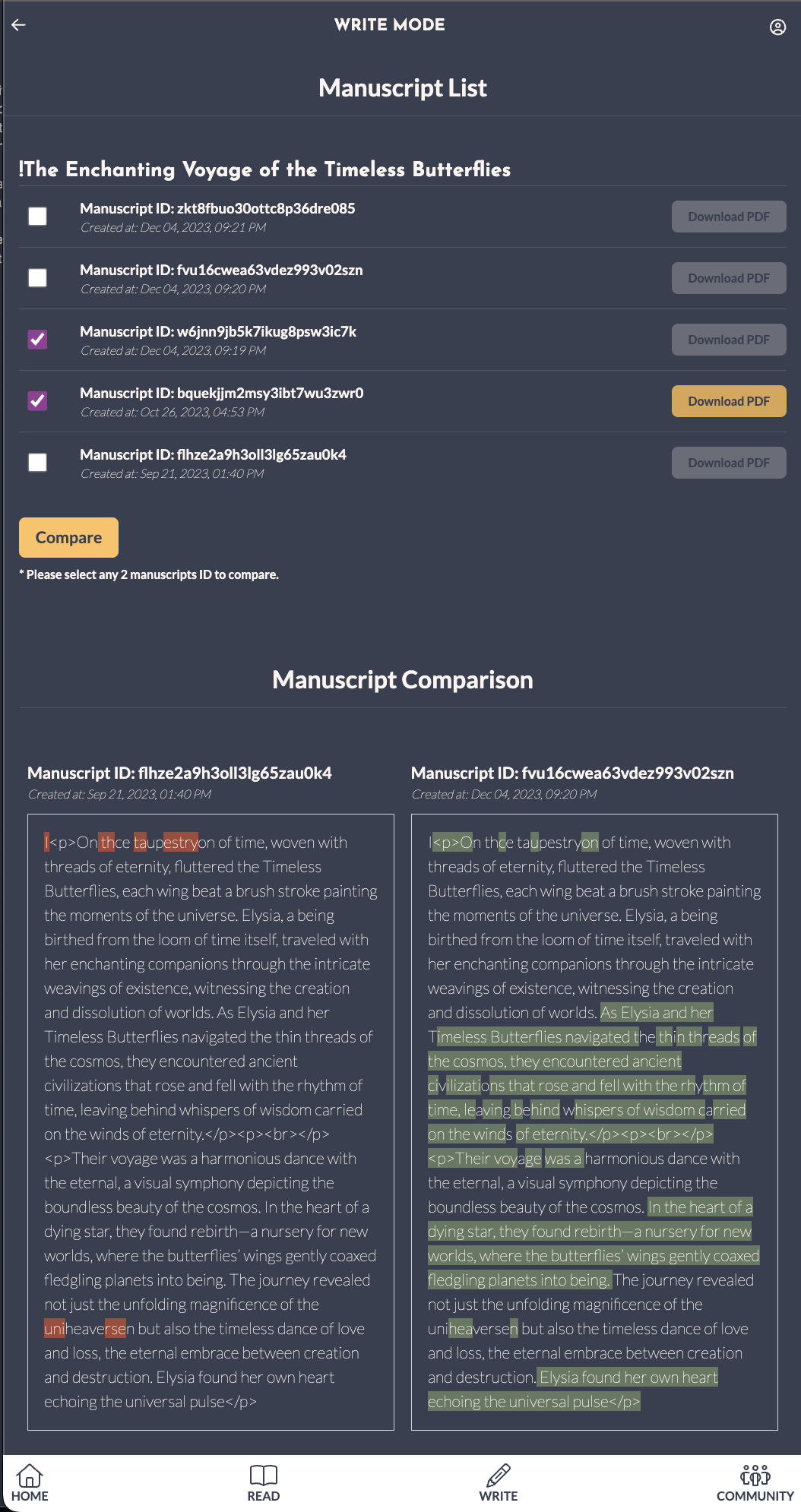
One of my favorite features is manuscript comparison.
A sneak peek of the Create A Story tab.
There’s a lot of work that goes into every single page on the platform.
This is part 2 of the pre-launch updates! And here I get to show you the beautiful screens from our actual platform – not just concepts but physically working code. Huzzah!
Here’s what our team’s been up to:
Connor is focusing on circles and helped out with the editor.
Xai is doing all sorts of things - most recently reader feedback, asks and answers, and overall layout.
Liam has done the user profile, the option to download stories via PDF, and the aesthetic store.
Calypso did some early backend work and the feature to upload .txt files to stories.
Heidi did a ton of work on the editor.
Hamza has helped out with some behind-the-scenes administrative things - especially account management - and has been helping other team members. Recently he’s been working on the library with Liam.
Our Alpha site is officially up for the internal team, and we’ve all been working hard to find and report bugs before our launch on January 31st!